Introduction
In previous blog posts, you could read about the general setup and how we used AI and its models for our latest (internal) UEFA 2020 project. This time we’ll talk a bit about our UI design and development process and zoom in on some technical challenges.
But wait, is Codit doing front-end? Yeah we are! Let’s take a quick trip down memory lane. During the summer of 2020, it was decided that Unbrace was going to merge with Codit. 🎉 (If you missed it, read it all in our announcement from back then)
At Unbrace, we were passionate about building custom front-end solutions focused on user experience and couldn’t wait to join the Codit family to produce some magic together. So in January of this year, we finally all said our (digital) hello to the team. 👋
The UEFA 2020 project came as an opportunity for us to get even more Azure knowledge, besides the training we already received, and hone our skills in front-end development.
Design first, develop later
After our first round(s) of analysis and before we even wrote one single letter of code, we focused on the UI design. We truly believe in a design-first approach to maximize usability and user experience, even though we’re all developers or have a developer background.
Having that clean and consistent design at hand, and not needing to think about where to put what, will definitely increase development speed and quality. And if you’re using Figma, like we are, or any other modern interface design tool, you’ll probably have access to a lot of generated CSS values that you can also use during development. That’s a win-win in my book.
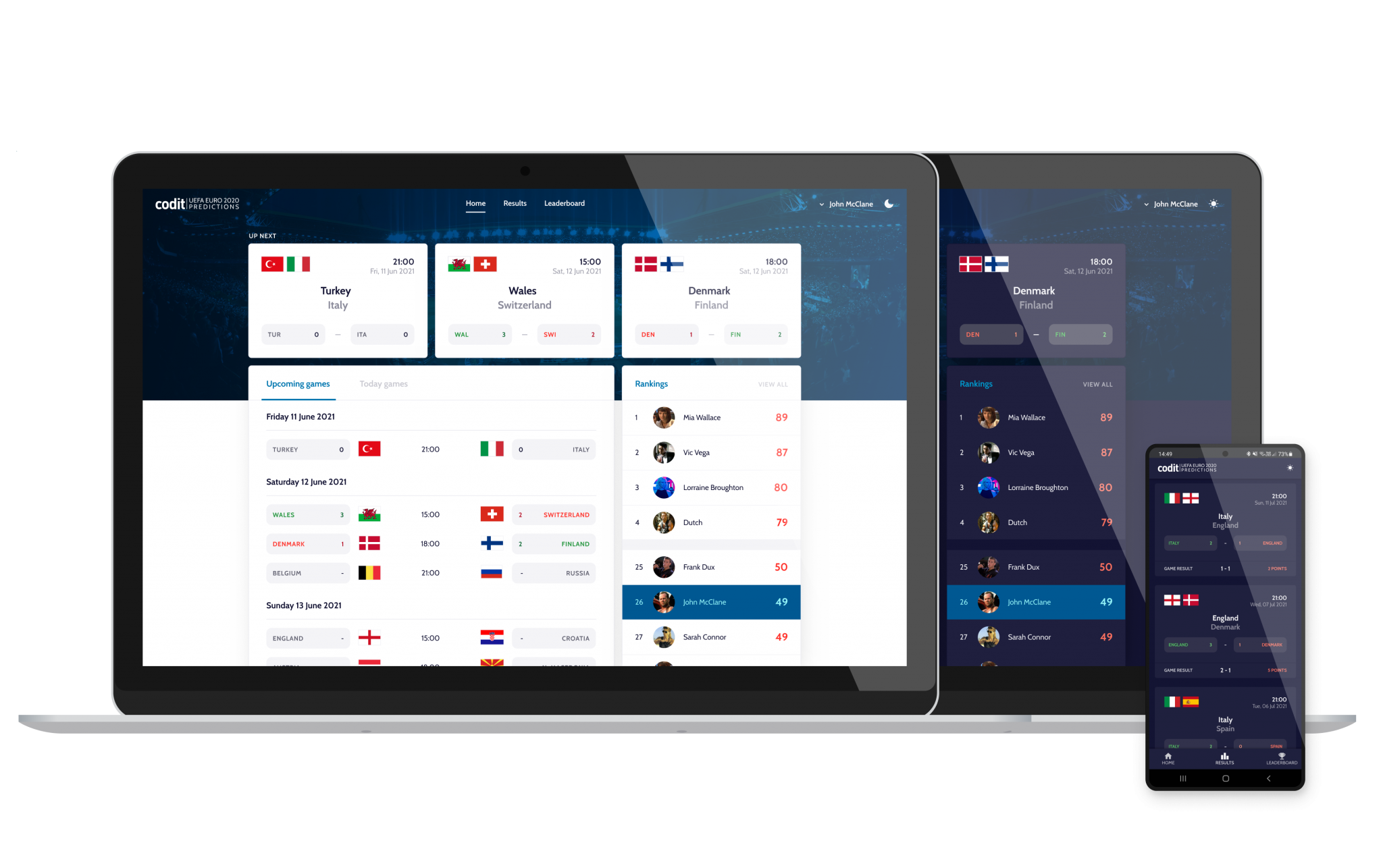
So we needed to create a front-end website where users can see the schedule and result of games, add their predictions and see a leaderboard. Hmm… That means tables and more tables, right? Don’t get me wrong. Tables are good for showing a lot of data, but visually they’re not always that interesting.
Therefore, we dressed it up and added some glitters by introducing user avatars, country flags, (facade) inline edits, an “Up next”-section, and a leader podium to spice things up a bit visually, but still keeping all functionality that was required and that tables give us.
Oh, and we added a dark theme. You can’t ship without a dark theme, right? 😉

Azure Active Directory & Microsoft Graph API
To make sure onboarding was as effortless as possible, the team decided, from the get-go, that we would be using Azure Active Directory. Codit already had one in place, so no one from the Codit-team would have to go through a lengthy onboarding process. All you needed to do was log in. Easy-peasy! 😌
By authenticating with Azure Active Directory using the Microsoft Authentication Library for JavaScript & React and setting the correct scopes, you can request the identity provider to issue different types of tokens. Tokens we needed to authenticate the user with the API but also tokens to access Microsoft’s Graph API.
“Microsoft Graph is the gateway to data and intelligence in Microsoft 365”.
Data such as the user’s mail, calendar events, profile picture, files, users in the organization, and a lot more. But we only needed the profile picture in our application to create the user avatars for everyone.
Getting all the user avatars is one thing, but making sure it is fast is another. We knew we would have 100+ users on the application, and there is no endpoint available to fetch all pictures at once, so we needed to send 100+ requests to the same Microsoft Graph endpoint. This was something we could not get around, it’s not ideal, but it is what it is.
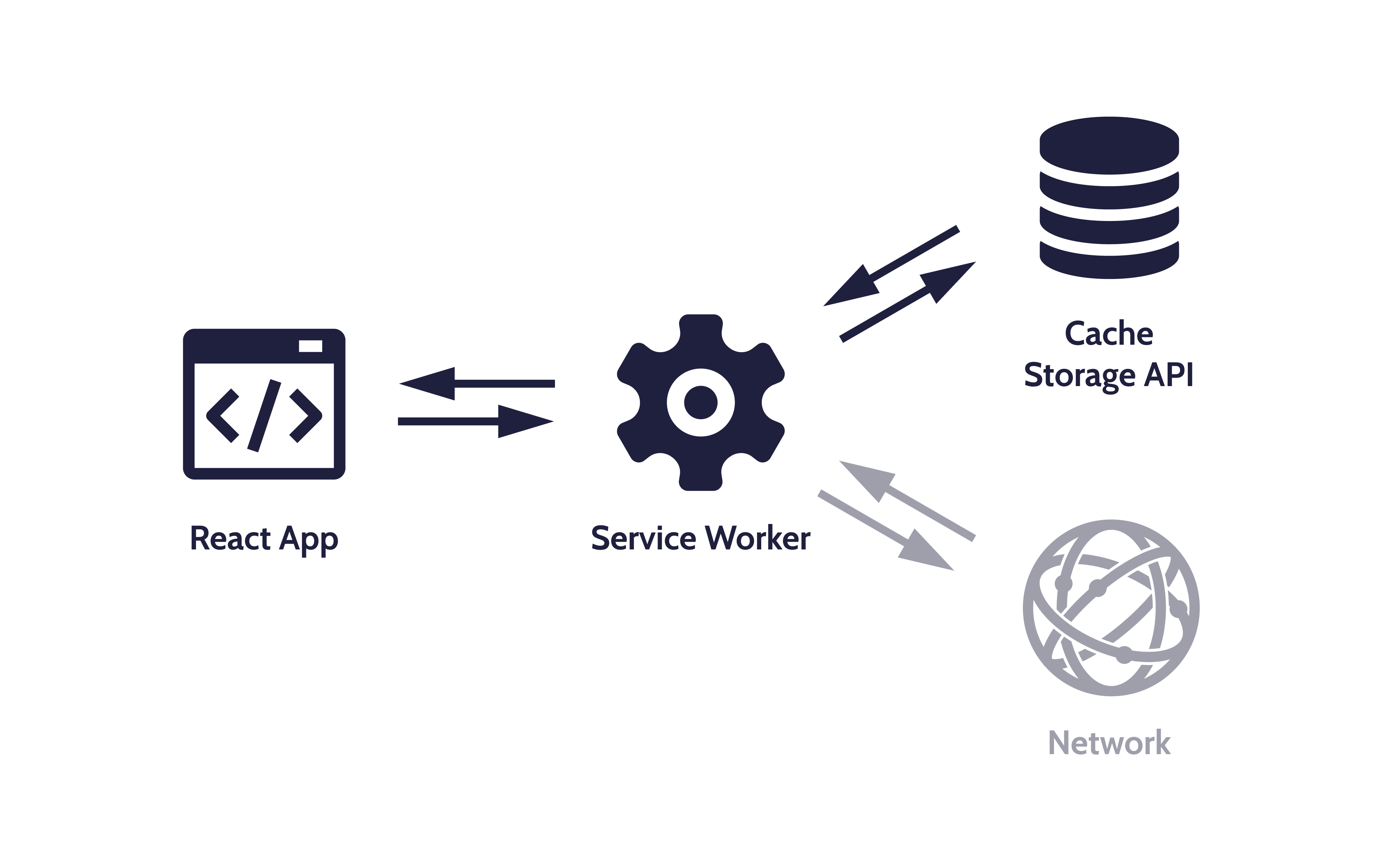
To tackle this issue, we used a service worker to create some background jobs. A service worker is extra code that sits in between your web application and the network. It can quietly wait for your web application to make an outgoing request and then if required, jump into action by intercepting it or letting it continue as if no service worker is present.
The background jobs we created in the service worker would only fetch all pictures when the leaderboard data is loaded and already shown on the screen. Instead of the actual avatar, we’d show a placeholder image and replace that once it’s done loading.
That’s a lot better, but we’re not there yet. To make sure we don’t request all pictures every single time a user logs in or refreshes their screen, we keep all endpoint results in cache storage. Our service worker then knows to get the endpoint results from the cache storage when it is called, avoiding Microsoft Graph requests for all known users.

Azure Static Web Apps
We develop our applications in React, and most of the time, if we’re not using Next.js, our builds output a set of static files. There is no need for a dedicated webserver to pre-render our HTML, we just need something to host our content in.
So we started with enabling static website hosting on an Azure Storage account and set up GitHub Actions, to automatically transfer our files, whenever we pushed to the main branch. For development purposes and for gaining more knowledge about the Azure architecture, this was OK, plus it was cheap. 😎 But it definitely had its limitations. A Storage Account does not have an out-of-the-box way to set custom HTTP headers or a way to set navigation rewrite rules (aside from using the error page). There are ways to handle all of this, but it all felt a bit unnatural.
In comes Azure App Service Static Web Apps. When we started the project, this was still in preview, halfway in, it became GA. It was the perfect time for us to embrace it. Migrating from our setup with Azure Storage to Static Web Apps was effortless. There is a bit of configuration required, but it is almost negligible. It comes with GitHub integrations that trigger builds and deployments on repository changes, even including generating staging versions of your application based on pull requests. Nicely done Microsoft! 👌
Conclusion
We (the front-end team) mainly did on-premise development pre-2021, but through this challenge and with the help from the Codit family, we learned a lot and sharpened our Azure knowledge. Azure Static Web Apps proved to be a perfect answer to quickly and effortlessly set up hosting for our static files, and authenticating with Azure AD using MSAL was a breeze.
We know there is still a lot to discover, but we’re ready for it. 💪
Subscribe to our RSS feed