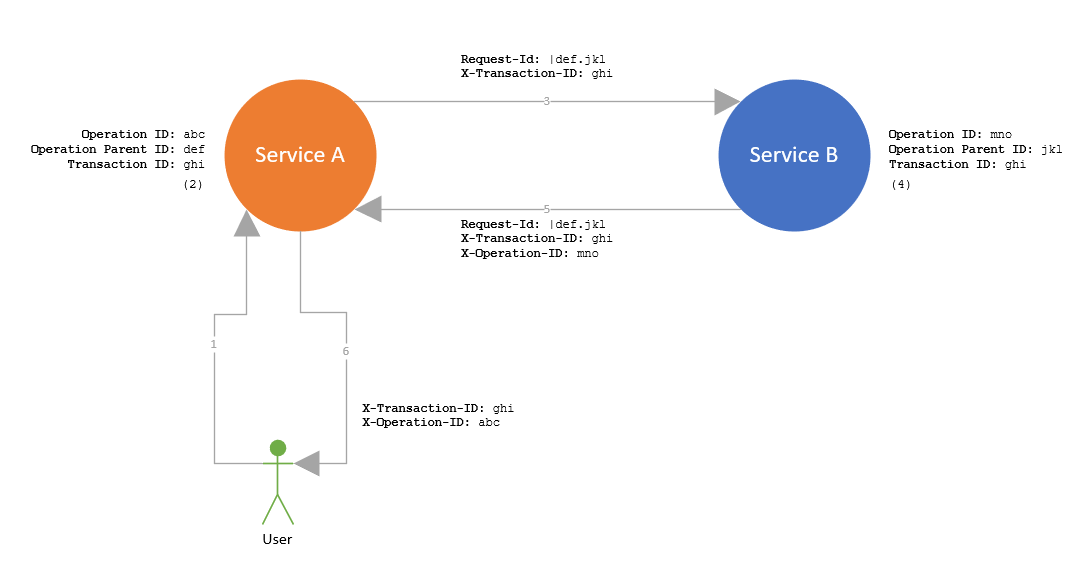
Now, what happens when the injected HttpClient is used with this additional HTTP message handler? Internally, two things happen: firstly, the available HTTP correlation in the application will be used to enrich the outgoing HTTP request with the necessary correlation headers. As shown in the diagram, the request will have two headers: Request-Id and X-Transaction-ID. Secondly, the request will be tracked as an HTTP dependency and will be available as such if Application Insights is configured.
The complexity of HTTP correlation is hard to explain and even harder to get right in your application. That is why we have chosen to use this approach, as it hides all the infrastructure from your application code so that consumers only have to focus on the request’s contents.
HTTP client extensions
Not all applications can use the built-in HTTP client factory. Certain scenarios require you to send a correlated HTTP request outside the boundaries of an API. In any case, there are many places where the previous approach would not work. In those cases, we have made sure that consumers can still benefit from an easier way of sending and tracking correlated HTTP requests.
Starting from v1.6, the library has several extensions on the HttpClient.SendAsync method that takes in all the necessary information that would otherwise be extracted from a dependency injection system. Two things are required: access to the application’s correlation model (CorrelationInfo) and a logger instance. Internally, the same things happen as with the HTTP message handler, which is reflected in the required parameters that the extension takes in.
Both the HTTP message handler and the HTTP client extensions are configurable. Which request headers should be used for the HTTP correlation, how the HTTP dependency will be logged, it is all made configurable for your needs. See our official feature documentation for more information on both approaches and how to use them in your application.
Bonus: open exception handling middleware
Arcus WebAPI v1.6 focuses mostly on finishing the service-to-service correlation features. However, we do have a small but useful bonus feature in this release.
Exception handling via middleware is one of the oldest features in this library. The purpose and implementation are straightforward: manage unhandled exceptions. The component makes sure that any uncaught exceptions are handled and logged, whilst returning an HTTP failure code to the client.
However, the HTTP failure code was static for exceptions that the middleware component didn’t recognize, which means that different custom application failures that rely on exceptions all resulted in the same general HTTP failure code (which was 500 InternalServerError). In some scenarios, this is not enough and is obscure for the client.
v1.6 changed this by opening up the internal structure and letting the consumer decide how a certain type of exception affects the returned HTTP response. The following example show how each type of exception can have its HTTP failure code:
Notice that the middleware component is now also letting the consumer decide how the caught exception is logged. We have made sure that the default HTTP failure code is passed along as we internally also catch the BadHttpRequestException, which will result in 400 BadRequest as default status code. In all other cases, we still use the 500 InternalServerError as default.
Registering your custom middleware component happens with an overload of the general exception handling middleware:
This feature is small but makes our provided functionality more customizable and useful in our application, which is what Arcus is all about.
Conclusion
Service-to-service correlation is a large and complex topic that spans multiple Arcus repositories. In this post, we have explained only a small piece of the correlation puzzle. Expect a more in-depth user guide on how to integrate service-to-service correlation in your application soon.
Arcus WebAPI v1.6 has also many internal improvements that were too vast to explain here. Upgrade to this version to experience all these cool new changes in your application. See our feature documentation to explore what we have to offer.
If you have any questions, remarks, comments, or just want to discuss something with us, feel free to contact the Arcus team at Codit.
Thanks for reading!
-The Arcus team
Subscribe to our RSS feed